比較 Kotlin 和 Flutter 建立 View 的差異之處。
以建立文字 "阿寶" 為例。
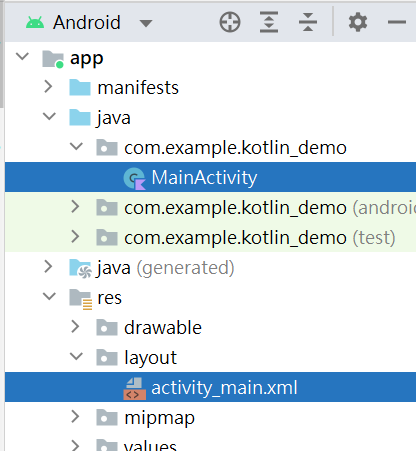
檔案架構 : 要改xml檔(activity_main.xml)和code檔案(MainActivity.kt),總共兩個檔案。
元件名稱 : TextView
主要在設定 TextView 樣式排版與對應 id
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
使用 xml 檔案的樣式後,透過 id 找到TextView,並設定TextView文字內容為阿寶
package com.example.kotlin_demo
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val tv : TextView = findViewById<TextView>(R.id.textView)
tv.setText("阿寶")
}
}
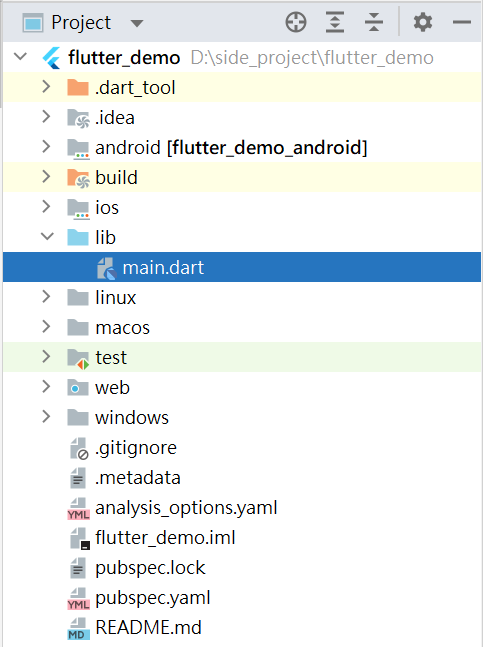
檔案架構 : 要改code檔案(main.dart),總共一個檔案。
元件名稱: Text
main() 執行 App 內容。StatelessWidget元件 MyApp。StatelessWidget元件內容由 build 決定。Text 元件被包在 MyApp 裡,Text 元件設定文字內容為阿寶。import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(
child: Text(
"阿寶",
style: TextStyle(fontSize: 20),
))),
debugShowCheckedModeBanner: false,
);
}
}
| Kotlin | Flutter | |
|---|---|---|
| 元件英文名稱 | View |
Widget |
| 文字元件名稱 | TextView |
Text |
| 新增元件要改的檔案數量 | 兩個 | 一個 |
| 實作元件的方式 | 先設好元件樣式檔案,在程式碼呼叫樣式檔案後,透過 id 設定元件資料 | 元件樣式跟資料一起在元件設定 |
| 宣告元件方式 | 直接宣告元件,不用先考慮畫面內容會不會變動 | 需要考慮畫面會不會變動,才宣告元件 |
| 元件生命週期 | 文字內容改變時,不會停止生命週期 | 文字內容每改一次就會停止生命週期,重新生成一個新元件 |
雖然 Kotlin 當然不一定在 xml 設定元件樣式,直接都在code裡面寫就好了,在這裡舉例是討論最大差異的方式(太常寫 Flutter 最容易卡住而忘記的方式XD)。 |
